
ROLE - Individual design project
TIMELINE - 2 Weeks
TOOLS - Figma
PROBLEM
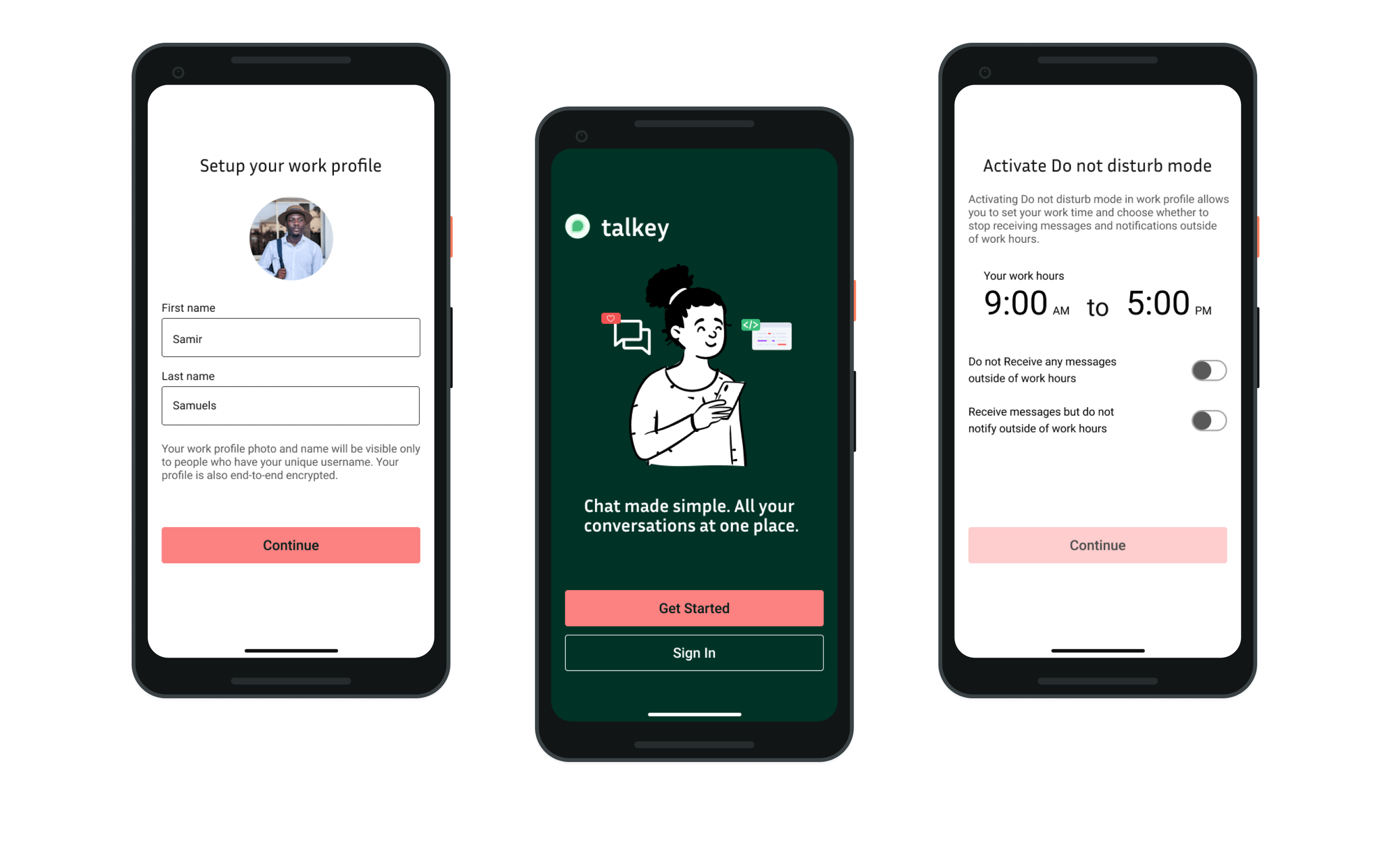
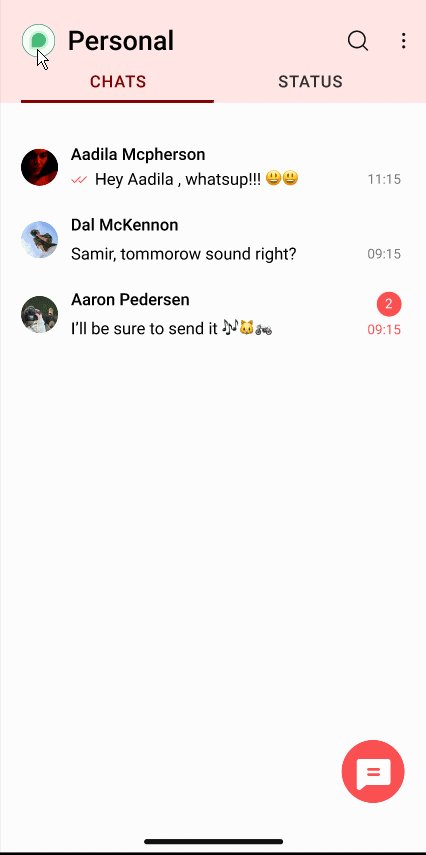
FINAL DESIGN
Talkey app has the feature to create a work profile to chat with team members. With work profile users get privacy, separation of personal and work chats, and the option to switch off work chats outside of working hours.

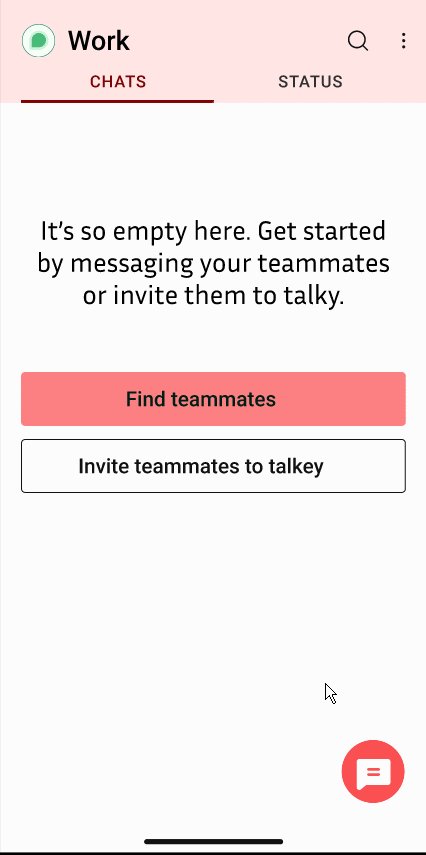
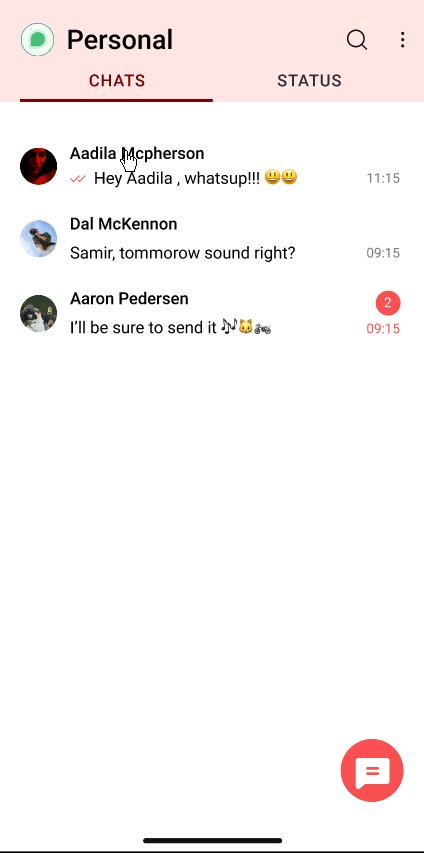
Work profile separates your personal and work chats
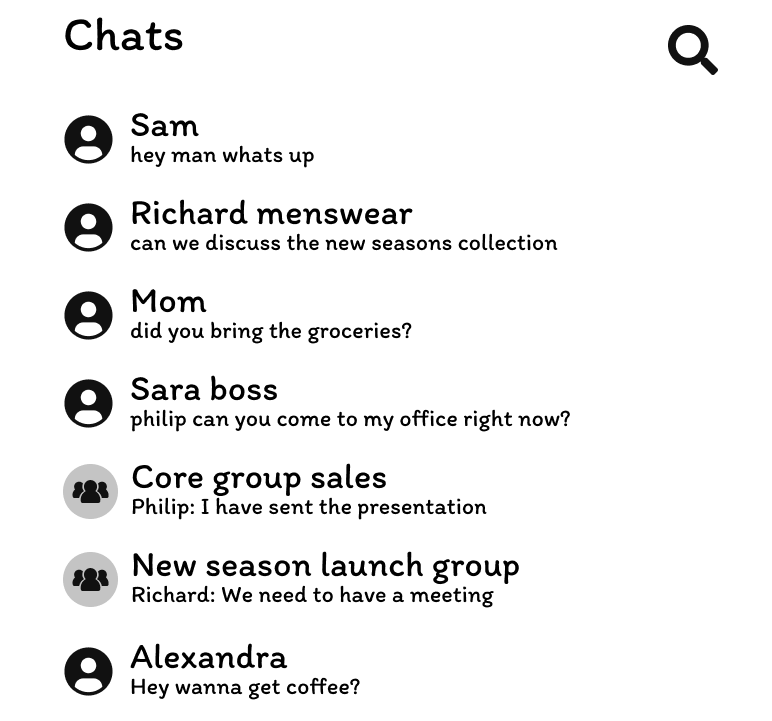
Create a work profile to separate your personal and professional chats. Enjoy your conversations with friends without the distraction of work.


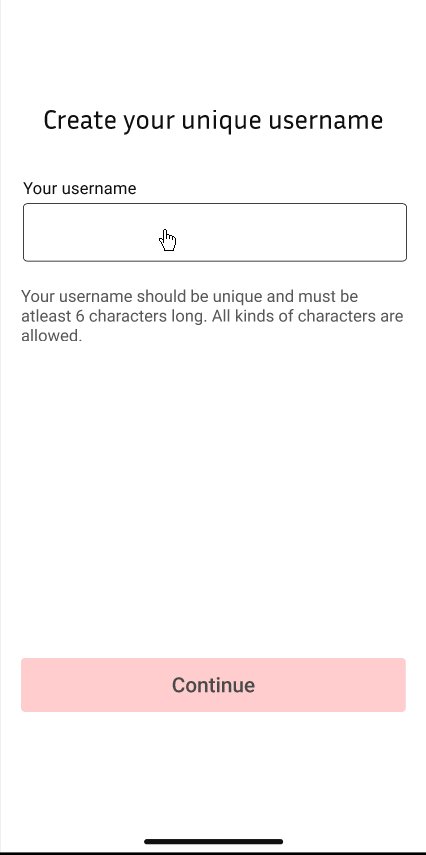
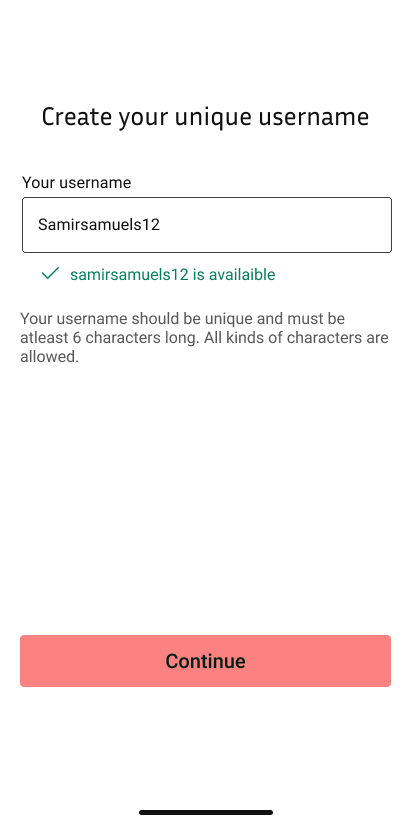
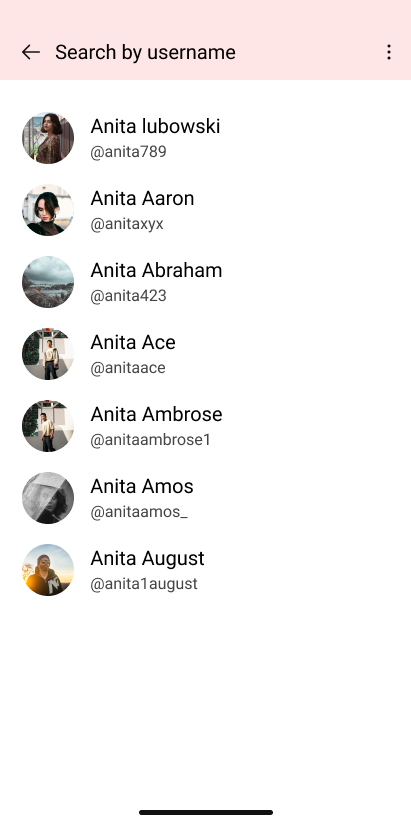
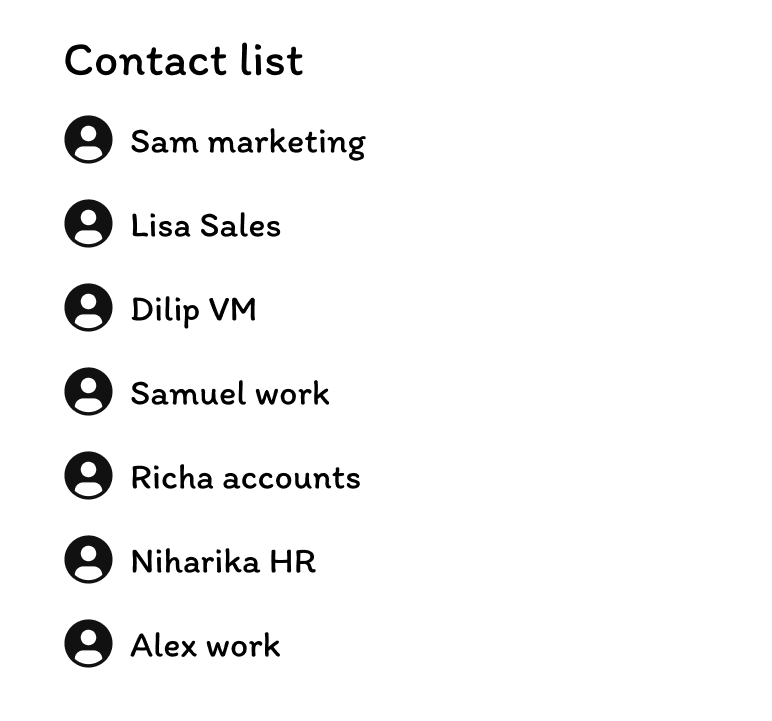
Chat without sharing your number with unique usernames
Working in large organizations usually involves being part of several workgroups with hundreds of team members. Talkey allows you to chat with any team member or being part of any group without having to share your contact no.

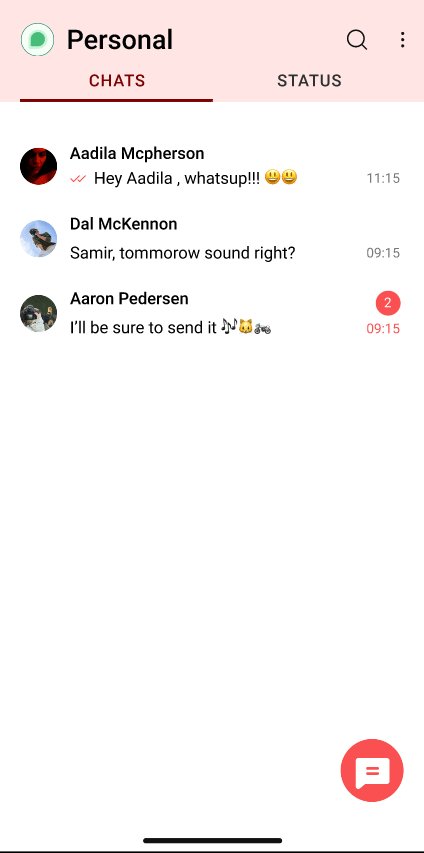
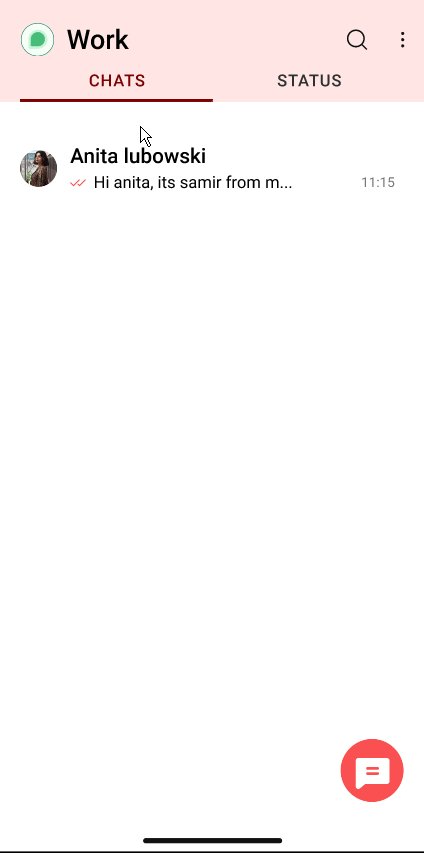
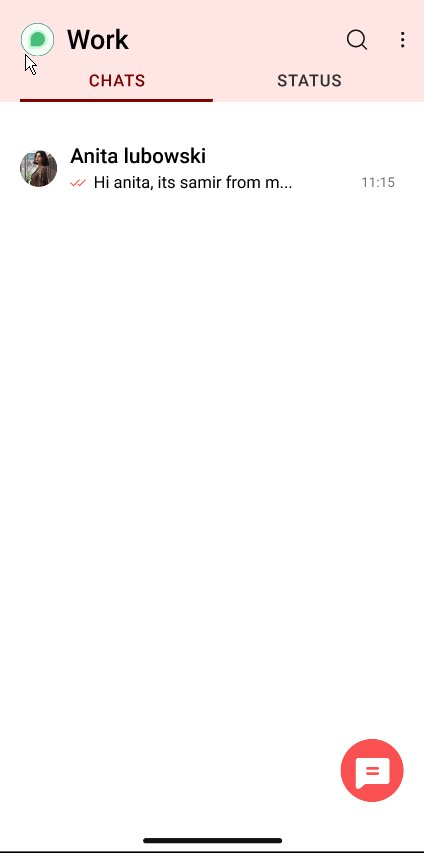
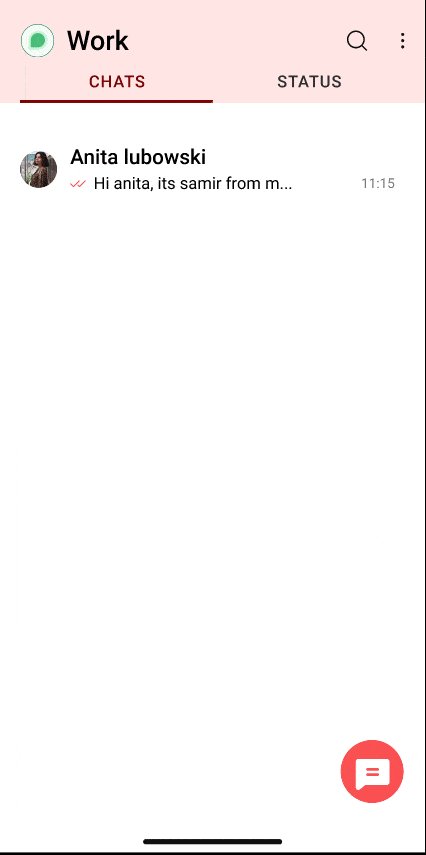
Easily switch between work and personal profiles
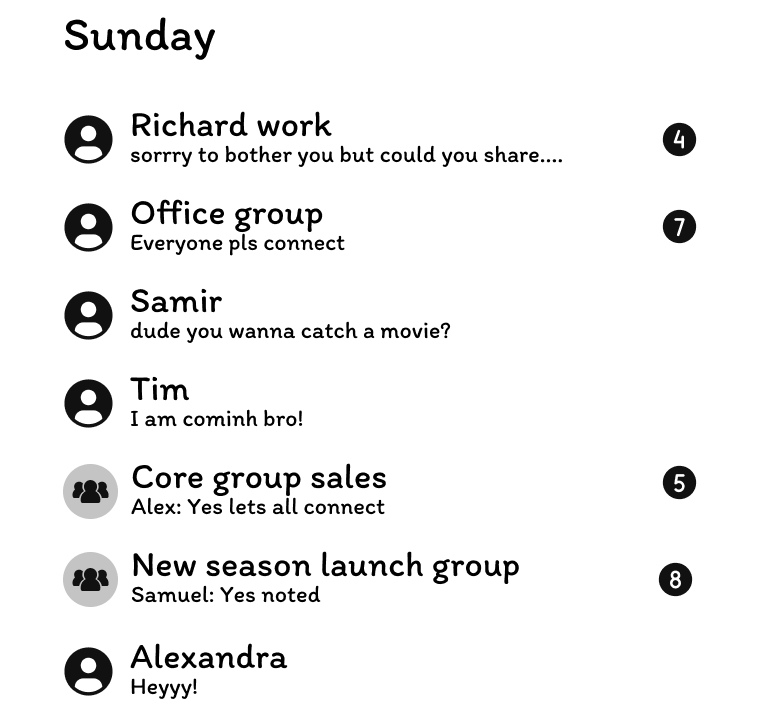
You can easily switch between your work and personal profile right from the home screen. No more anxiety from seeing work messages on your off days.

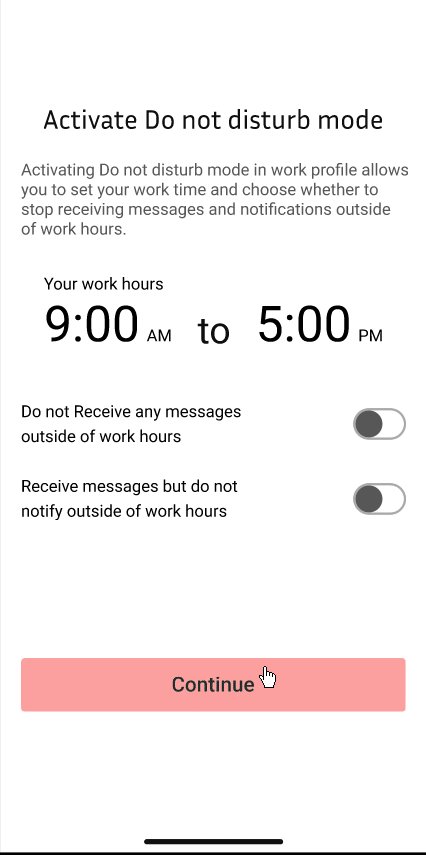
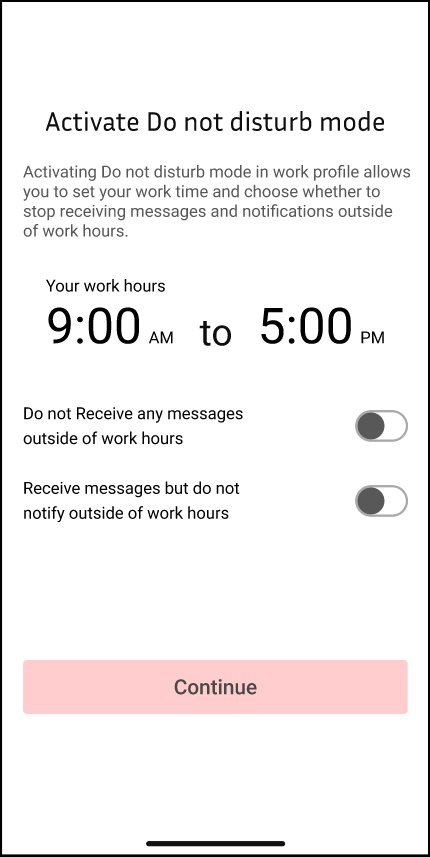
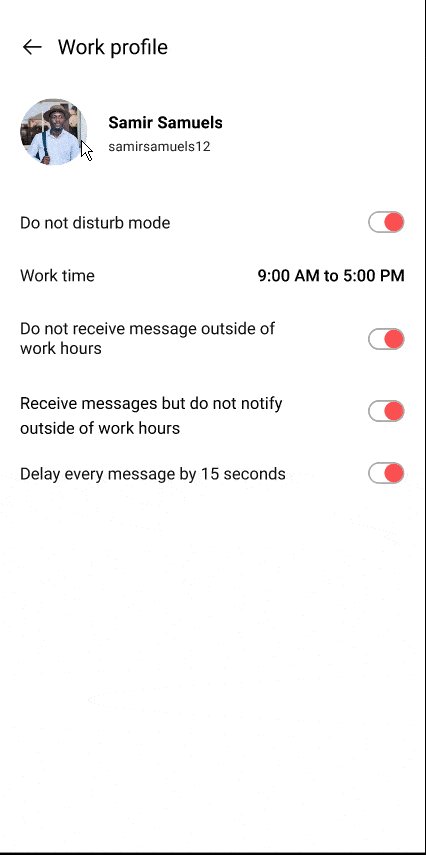
No work messages when you are out of office
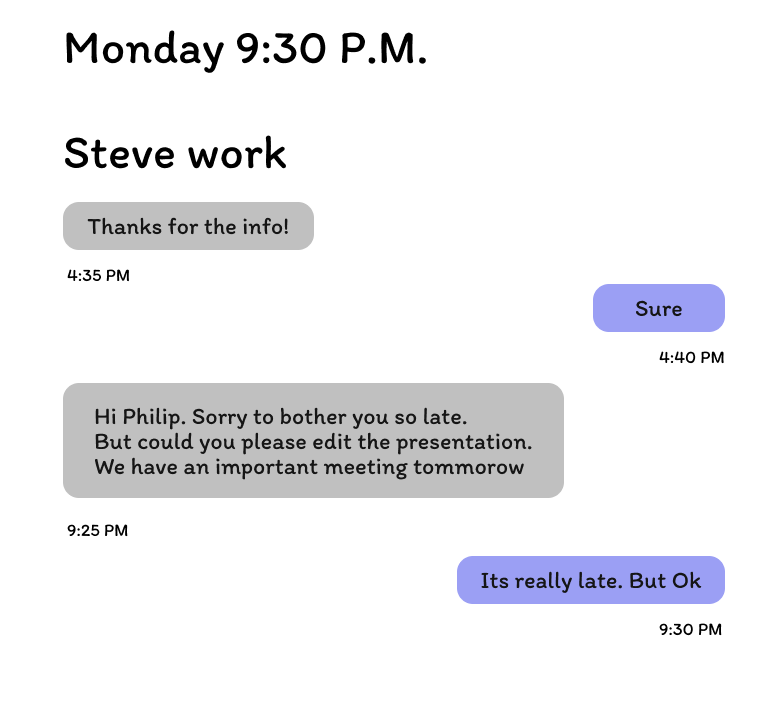
Activate Do not disturb mode to disable all work notifications and messages outside of working hours.

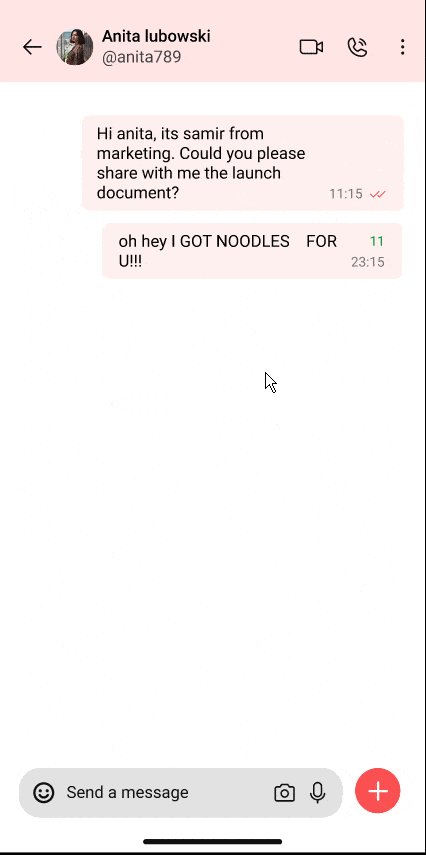
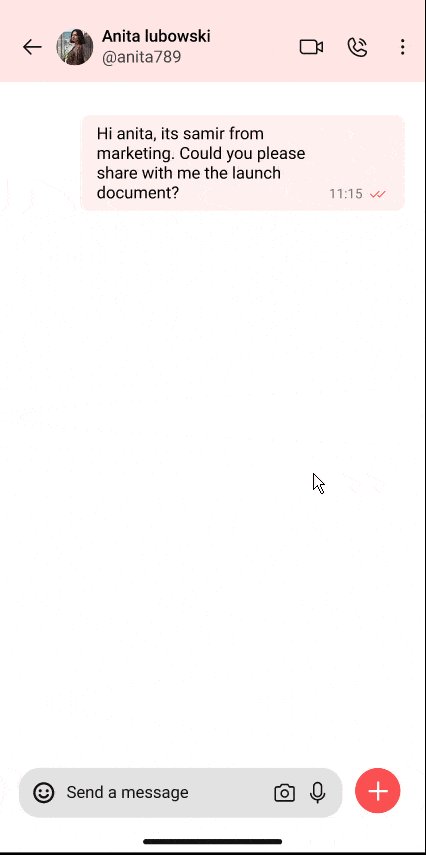
Delete that awkward message before it gets seen by the whole office
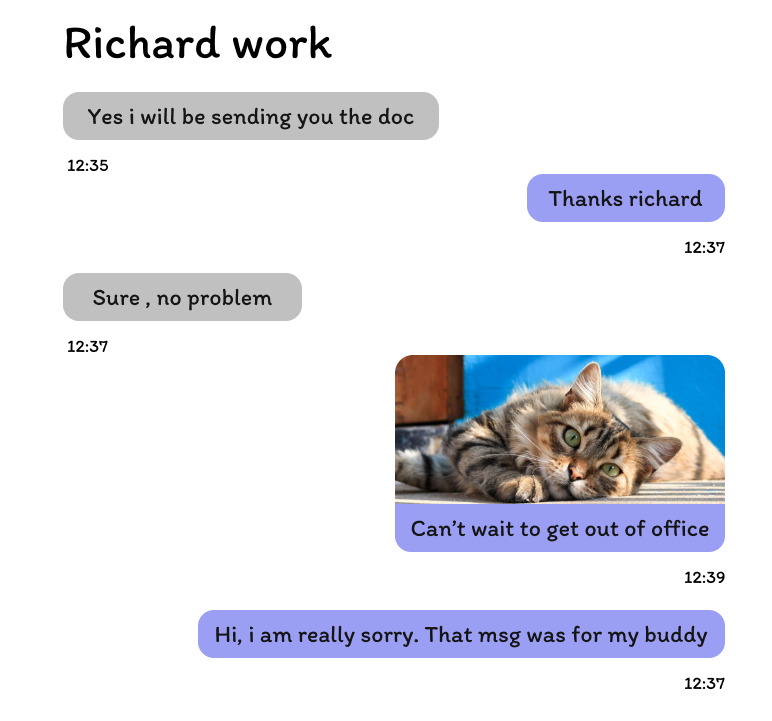
Activate message delay feature to send all messages in work profile with a 15-second delay. So you can always review and delete them before anyone sees them.
THE PROCESS
Using WhatsApp for work chats leads to employees getting burned out and feeling like having no control over their work-life balance.
Through interviews, observations, and research on internet forums, I understood the problems and frustrations caused by the use of personal-messaging apps like WhatsApp in a work environment.

Users lose their privacy when they join dozens of workgroups and add many team members as personal contacts to chat with them.

Personal and work boundaries are blurred. On WhatsApp, there are often messages from team members and workgroup chats next to messages from friends and family.

Users feel anxious to open WhatsApp on their off days as workgroups are always active, and some team members send messages expecting replies.

Many users have experienced sending or forwarding an inappropriate message by mistake to a team member or a workgroup.

In many companies, users are expected to reply at times outside of their work hours.

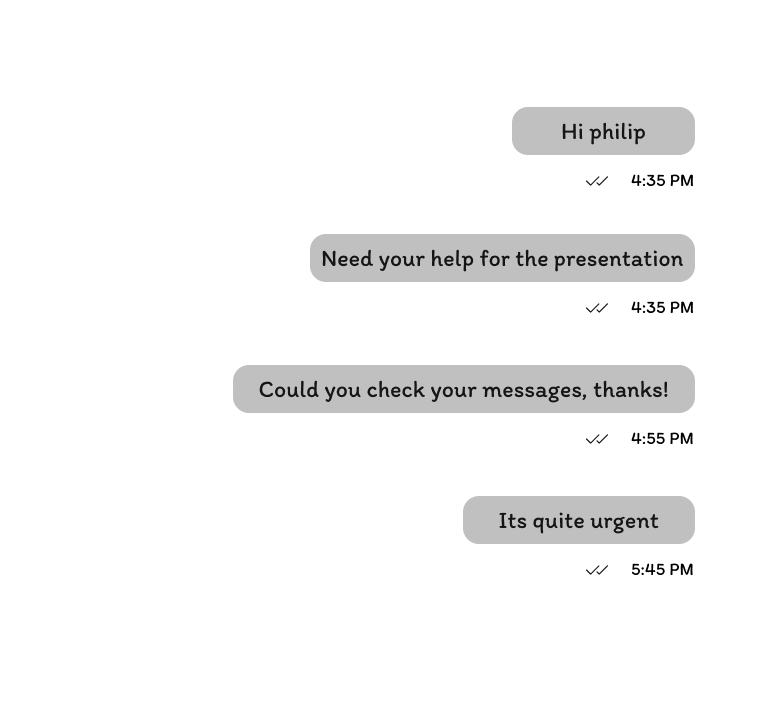
Message delivered receipts create anxiety as they show that the message has been received by the user. There is currently no way to turn these off without switching off the device.

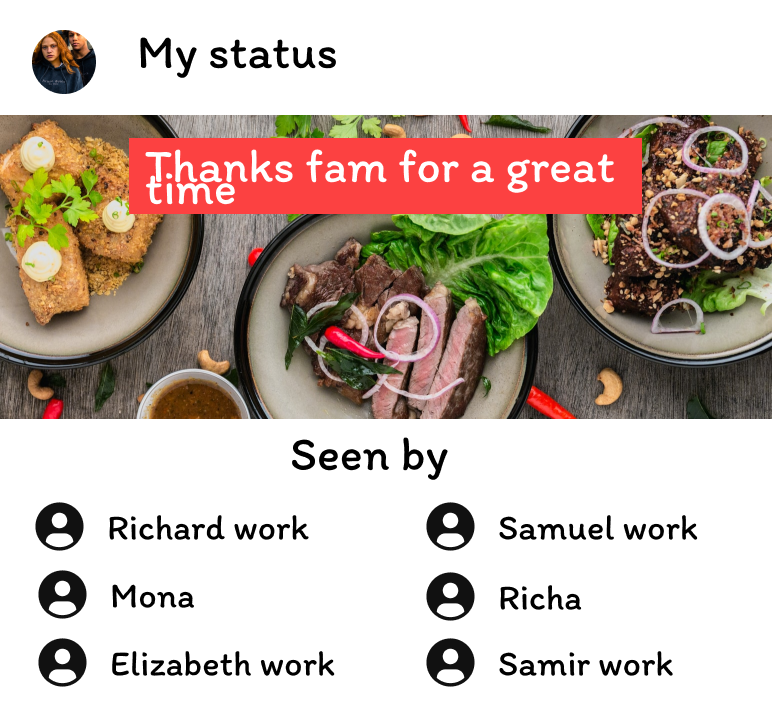
Personal profile picture and status updates are seen by everyone who has added them as a contact.
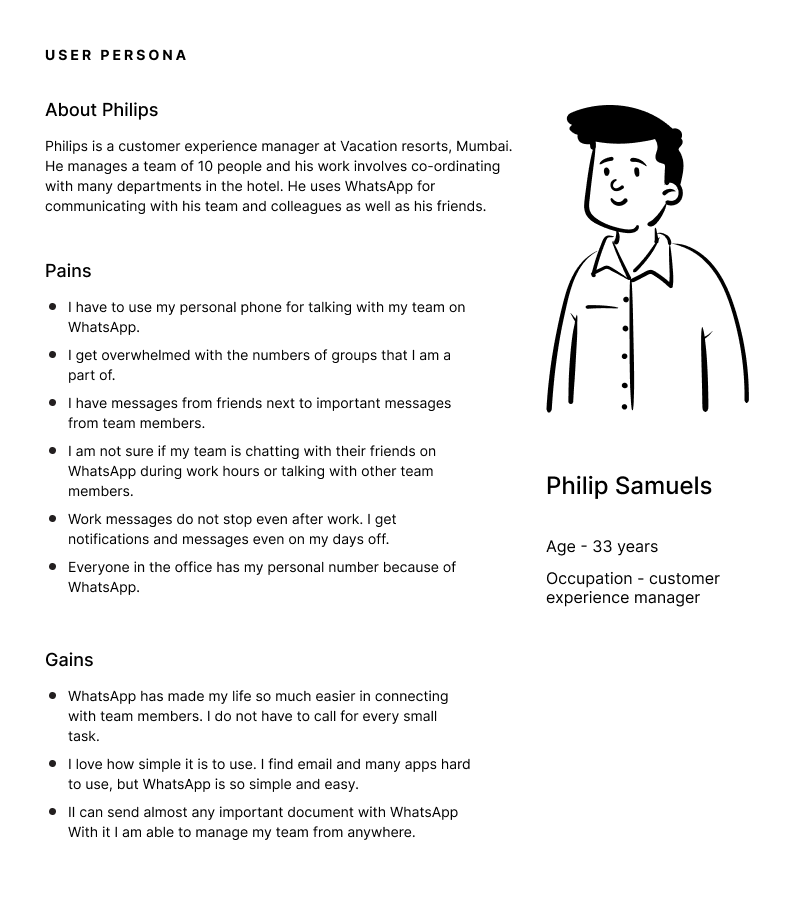
People using WhatsApp at work love technology that is simple and easy to use.
Defining a persona helped me to stay focussed on a particular type of user and not design for a general audience. It also helped me in defining the design principles that would lead to a better product for this user group.

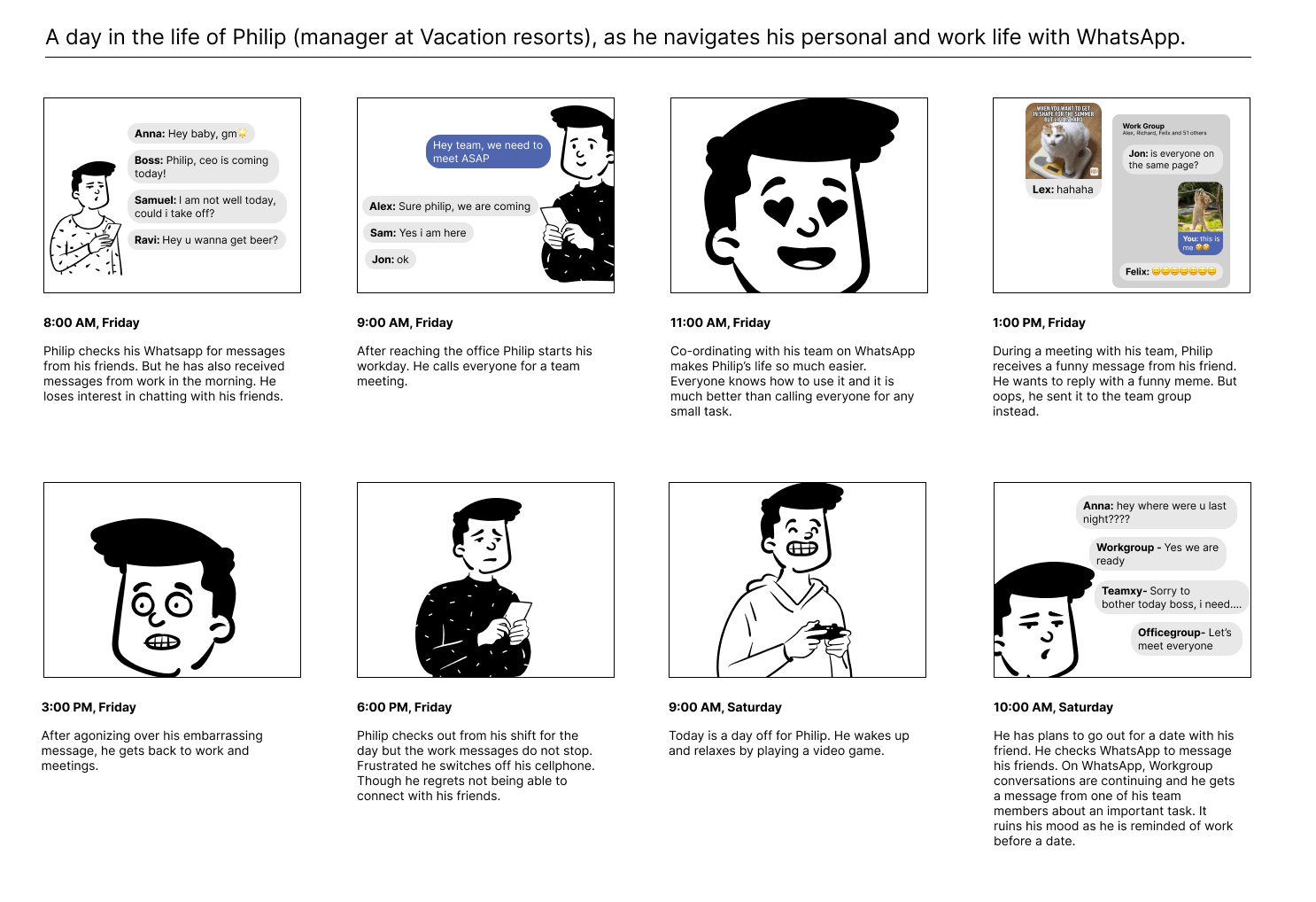
People do not want to be reminded of work in their free time. Seeing ongoing conversations on workgroups or receiving a message from a co-worker outside working hours creates anxiety for users.
Storyboarding the user's journey helped me understand the user's emotional experience of using WhatsApp at work. One of the most important insights gained from storyboarding was that the users need to have control over what kind of communication they want to see at any time of the day. Receiving a work message during their personal time or the other way round often leads to negative emotional experiences for the user.

Drawing on the research, I brainstormed several ideas which could help users navigate their personal and work chats. These are the ideas I finally decided to proceed with.
Having separate work and personal profiles would help users manage their communications without feeling overwhelmed and anxious. It would also enable users to easily switch between the two when they want to.
Many businesses work 24*7, 7 days a week. This results in users getting anxious with the ongoing conversations happening in countless workgroups on their time off. A "Do not disturb" mode would allow users to switch off their work profiles on their time off so they can not receive any messages from work but are still be able to connect with their friends and family.
When a user joins a workgroup their personal contact information becomes public for everyone in the group. Having usernames solves this problem. They can also choose to share only their usernames to chat with their colleagues.
Many businesses prefer to use personal-messaging apps for work communication because of their simple interface and familiarity within the workforce. So any application that targets this user group has to be simple and easy to use.
Users fear sending or forwarding a personal message to a workgroup or team member by mistake. Sometimes, these mistakes cause embarrassment. Other times, they may result in a job loss. A message delay feature would give users the time to review a message before it is delivered.
Profiles allow users to share their personal life updates with only their personal contacts. For all work updates, users can share status from their work profile which will only be visible to their work contacts.
Design principles helped me to keep my design guided on to user needs.
Persona helped me define the design principles, which made clear that any design solution can not be a radically different way of communication. It has to be similar to what the user is used to working with. So I decided to design the solution as a feature addition to an existing chat app rather than a whole new way of communication.
.png)
SIMPLE
The solution should be simple and easy to use. Users who are likely to use personal chat apps at work are not technologically inclined to try out and learn new apps and methods of communication.
.png)
FAMILIAR
The product has to be familiar to be accepted by the users. People are comfortable with using multiple chat apps because all of these apps are very similar in how they work.
.png)
EMPOWERING
People want to make their own decisions on when they want to be available to communicate with their team.
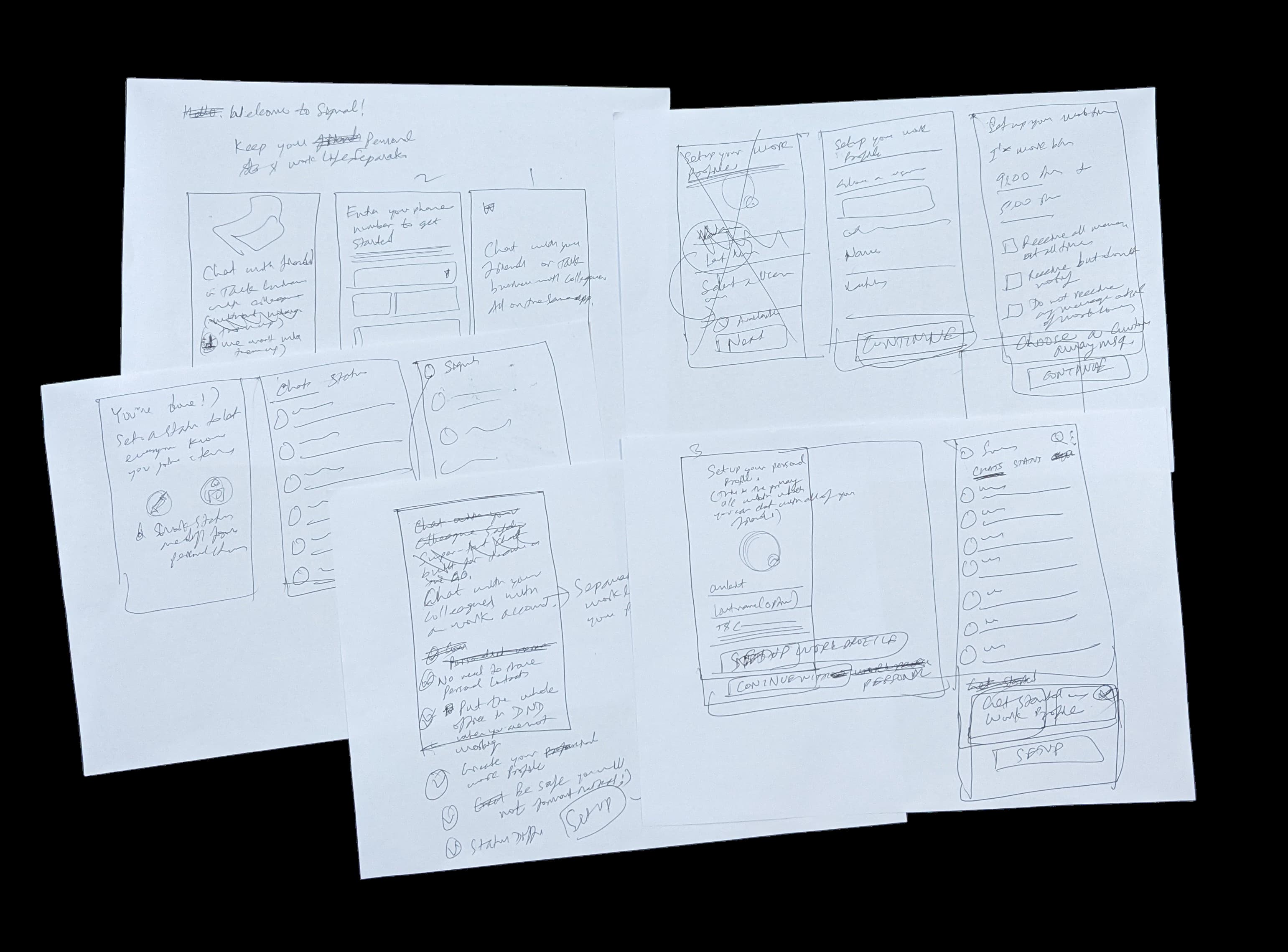
I sketched wireframes on paper to quickly explore user flows and UI design.
These are very rough sketches used only as a thinking tool. These are not for sharing with a team for review or user-testing.

To further refine the design and to user test, I started designing the wireframes in Figma, which turned out to be a mistake. 🗑️
Designing mid-fidelity wireframes was not a very quick process unlike sketching on paper. I realized I would essentially be doing the same work over again when I would design the high-fidelity screens. I had the basic user flows and designs from my paper sketches. So I decided to jump to designing the high-fidelity screens.

Designing the high-fidelity screens allowed me to explore the user flow in-depth and led to better user feedback.




GETTING FEEDBACK
Users loved the feature to create a work profile. They loved that they could separate their work chats from their personal chats and turn off all work messages when their shift ends.
I researched with three target users to find out any usability issues and to get their feedback on how the app could help them navigate their work and personal chats. These were the main feedback from users -
•I love that I can separate my work and personal chats.
• I am confused about how the "Do not disturb" feature works.
• I love that work messages do not get delivered on my phone on the "Do not disturb" mode.
• Message delay feature seems helpful for some situations but for sending every message a delay might not be practical.
• I love that I can chat with colleagues and join groups without sharing my personal contact.
• Is this an app to chat with people from work?
User's perception of the app was that it is primarily a workplace chat tool and not a personal chat app like WhatsApp.
With one-on-one interviews with target users, I realized that the app's focus on workplace chat management led them to believe that this app was primarily for work chats. The copy on the app's Sign Up page and the CTA to create a work profile during the registration process were the main reasons for this perception.

I changed the app's copy on the home screen and removed the CTA to create a work profile from the sign-up flow.

Now the problem was how to make the users aware that they could set up a work profile to manage their work chats
Creating a work profile was always optional. However, now most users will probably never know that there is an option to create a work profile to manage their work chats. To solve this problem I decided to make the users aware of this feature with an overlay that encourages them to create a work profile. And of course, they could always create a work profile from the menu.

Prototypes for both the approaches

Making users aware about the feature with an overlay

Option to create a work profile from the menu
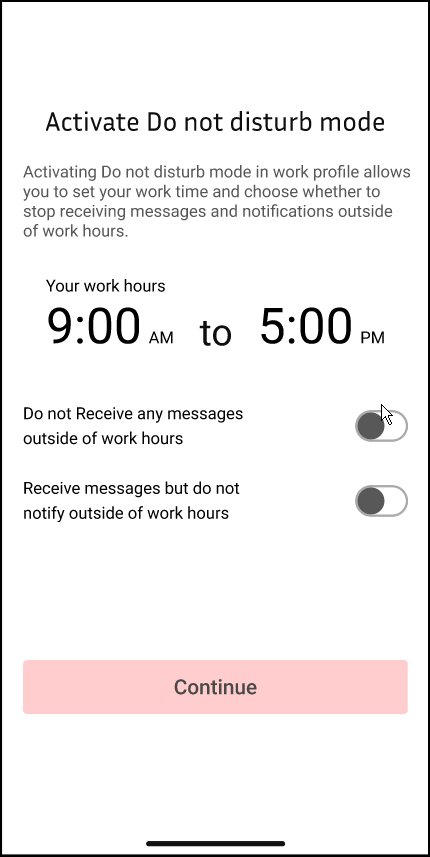
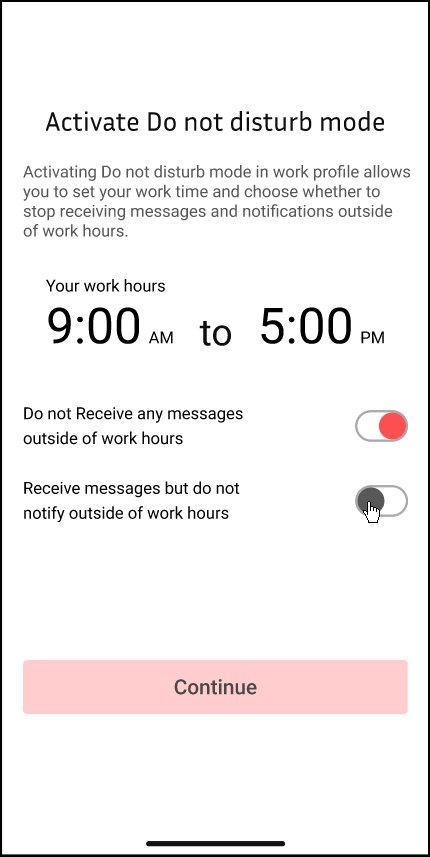
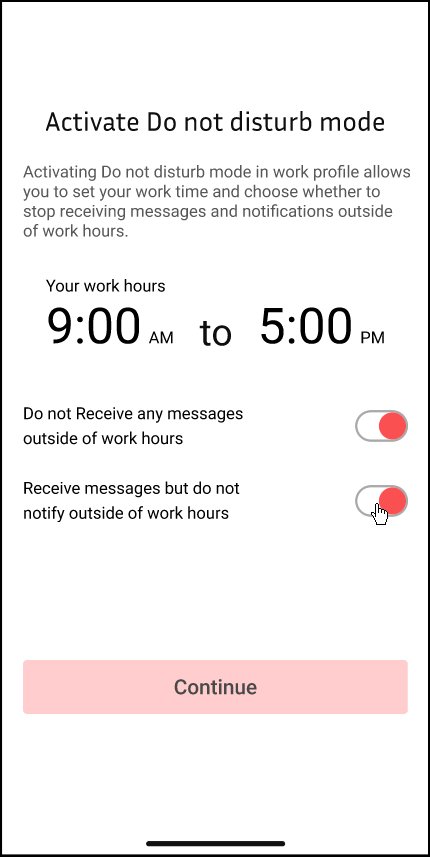
Copy matters more than I realized. Users read the copy on the do not disturb feature page and quickly got confused as to what the action meant.

Original design

Design and copy revised with user feedback
While users found the message delay feature to be helpful they were not convinced they would use it.
Users found the message delay feature very useful for that one situation when they may have sent an embarrassing message to a workgroup because of a slip. But having it turned on to prevent this would mean every message will have a delay before it is sent. Users feel that they may get annoyed with this delay and turn off the feature.
More research needs to be done to design a better way to prevent these slips.
Even if the users do not want to activate the message delay feature, having separate profiles will prevent the majority of these kinds of slips from happening.
LEARNINGS & REFLECTIONS
Components reduce the time to iterate new concepts and make the design consistent.
Components sped up my workflow in ways I hadn't expected. I realized I should have made even the smallest UI elements as components.

Not defining a type scale and color style guide make design decisions slower.
Before designing the high-fidelity screens, I had decided on just the base colors and the two typefaces that I was going to use in the app. While designing, I realized I needed a full set of type sizes and a color style guide with multiple shades of the base colors. I had to make the type-size and color choices as I was designing which slowed me down.

How can we measure success?
We can find out the percentage of the users who try the feature out but then stop using it. If the abandonment rate is relatively low for this feature, this would mean that the users find the feature useful enough to keep using it.
How could this impact business?
Work profile feature could help retain users who may be considering switching to dedicated work chat apps like Slack to separate their personal and work chats. And teams that do not need the full suite of features that Slack provides could consider switching over to personal-messaging apps.